Branding
This software is highly brandable, allowing you to customize nearly everything with ease and speed.
Change user-end logo

To change the user-end logo, simply replace the header_logo.svg file located in the [app_root]\Nudasoft\App\Assets\public\img directory. This will change the logo in multiple places, such as user sign-in, sign-up, and password reset pages. The recommended maximum width and height are 170px and 50px, respectively.
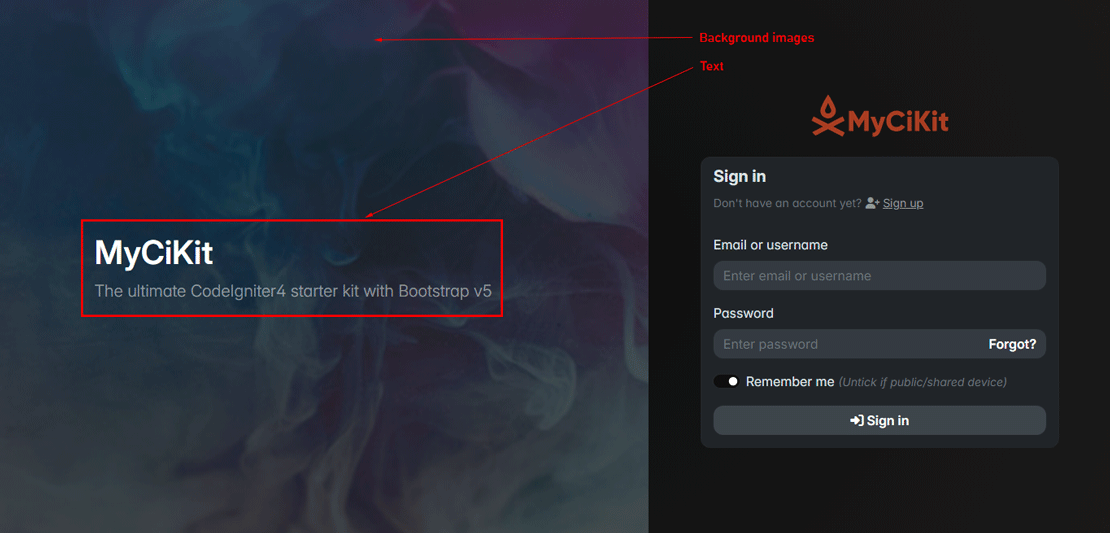
Change the text and background images on the user sign-in page

To update the text and background images on the user sign-in page, follow these steps:
-
Open the
[app_root]\Nudasoft\Auth\Views\Signin\Signin.phpview file. Modify the language string keys and the background images array as needed. -
Since you have updated the language string keys, you must also edit the corresponding language strings in the related language file, located at
[app_root]\Nudasoft\Auth\Language\en\Views\Signin\Signin.php. - If your application supports additional languages, you will need to update the corresponding files for those languages as well.
The background images are hosted in the [app_root]\Nudasoft\Auth\Assets\public\img directory.
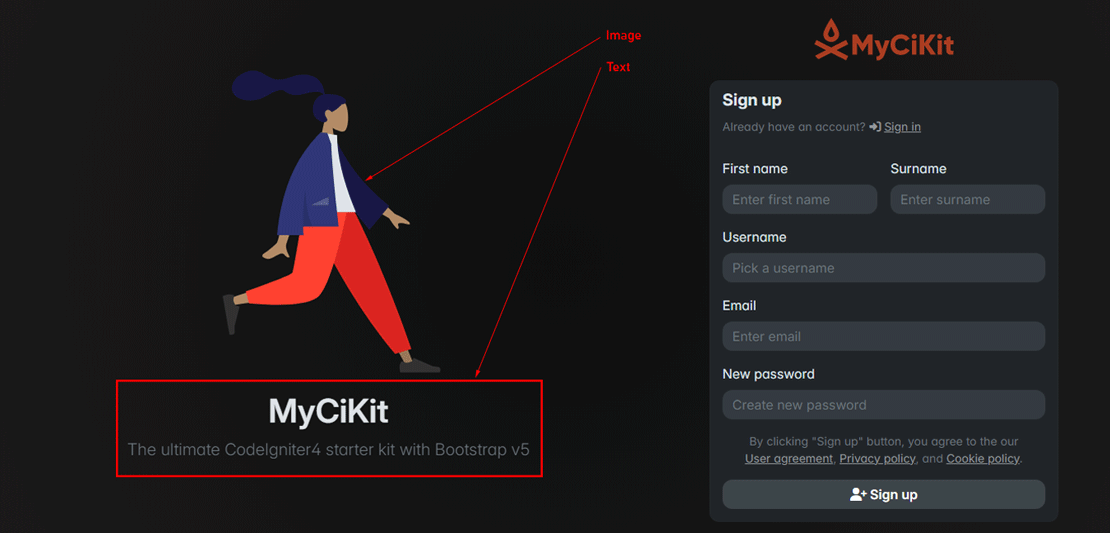
Change the text and image on the user sign-up page

To update the text and image on the user sign-up page, follow these steps:
-
Open the
[app_root]\Nudasoft\Auth\Views\Signup\Signup.phpview file. Modify the language string keys and image source path as needed. -
Since you have updated the language string keys, you must also edit the corresponding language strings in the related language file, located at
[app_root]\Nudasoft\Auth\Language\en\Views\Signup\Signup.php. - If your application supports additional languages, you will need to update the corresponding files for those languages as well.
The image is hosted in the [app_root]\Nudasoft\Auth\Assets\public\img directory.
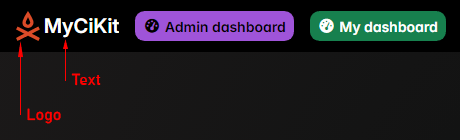
Change the main navbar logo and text

To change the logo and text on the main navbar, follow the steps below:
-
Change the main navbar logo
Replace the
navbar_logo.svgfile located in the[app_root]\Nudasoft\App\Assets\public\imgdirectory. The recommended maximum dimensions are a width of100pxand a height of30px. -
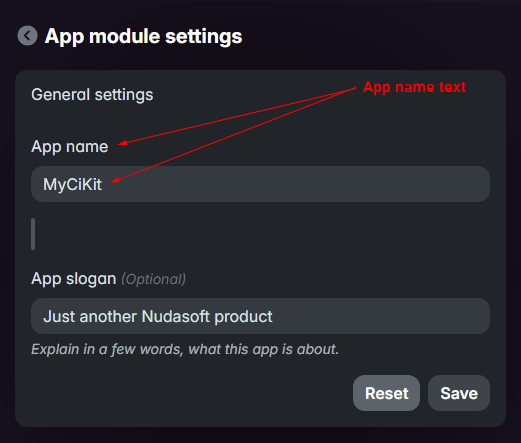
Update the app name
To update the app name displayed on the main navbar, modify the app name value in the App module settings page.

You can also change several other details on the App module settings page.
Change the browser favicon
![]()
To change the web browser favicon, replace the favicon.ico file in the [app_root]\public directory. However, due to web browser caching, the change may not appear immediately. To fix this, clear the web browser cache or press Ctrl + R to do a forced/hard page reload and see the updated favicon.
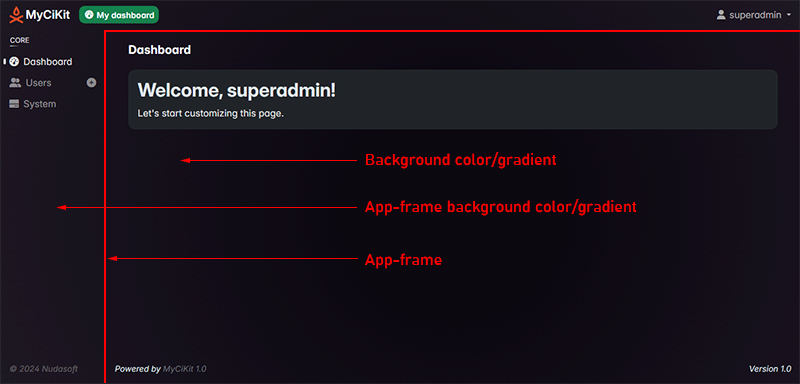
Change the admin-end, my-end, and user-end backgrounds and the app-frame background
Admin-end

My-end

User-end

To change the backgrounds and the app-frame background, you need to edit two files: one for dark mode (dark_mode_main.css) and another for light mode (light_mode_main.css). These files are located in the [app_root]\Nudasoft\App\Assets\src\css directory.
App-frame background
To change the app-frame background, modify the _app_frame_common CSS class rules in both .css files. This class is shared across the admin-end, my-end, and user-end.
Backgrounds for Admin-end, My-end, and User-end
To update the backgrounds for the admin-end, my-end, and user-end, edit the corresponding CSS class rules in both .css files:
-
Admin-end background:
_bg_ae_main_gradient -
My-end background:
_bg_me_main_gradient -
User-end background:
_bg_main_gradient
You may be wondering why the class _bg_main_gradient is not named something like _bg_ue_main_gradient. This is an intentional design choice. Among the three ends, the user-end is considered the main end, while the other two ends are subsets of it. Therefore, the class is named _bg_main_gradient.
Editing the CSS files alone is not sufficient. To see the changes, you need to regenerate the assets by running the gulp command. We will discuss this process later in this chapter.
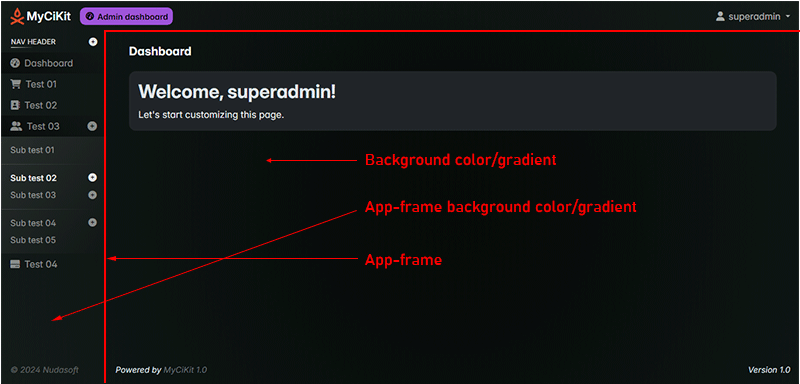
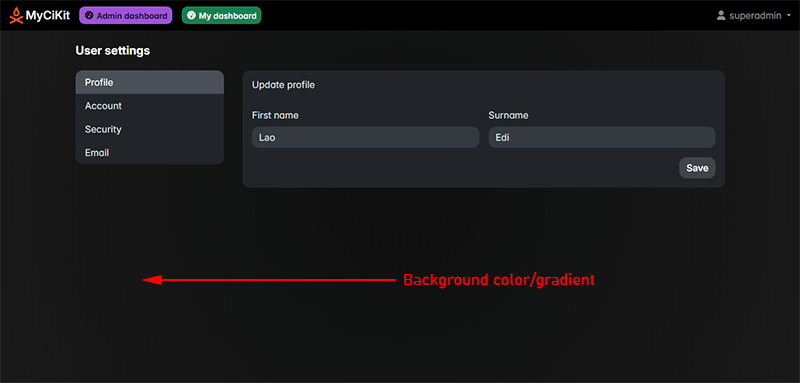
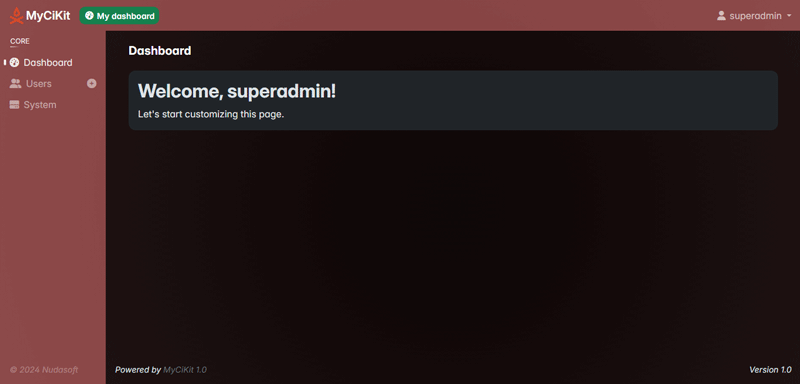
Example
Below is an example of the admin-end after changing the background and the app-frame background.

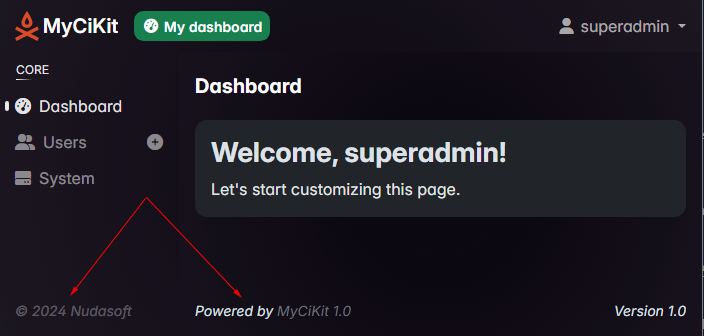
Change the 'Copyright' and 'Powered by' text in the footer across all administrative-ends

Change the 'Copyright' text
-
To change in the admin-end
Open the
[app_root]\Nudasoft\App\Views\FramedRootLayoutAdminend.phpfile and update the relevant anchor tag. -
To change in the my-end
Open the
[app_root]\Nudasoft\App\Views\FramedRootLayoutMyend.phpfile and update the relevant anchor tag.
Change the 'Powered by' text
-
To change in the admin-end
Open the
[app_root]\Nudasoft\App\Views\FramedRootLayoutAdminend.phpfile and update the relevant language string key. Additionally, ensure that you modify the corresponding language string in the[app_root]\Nudasoft\App\Language\en\Views\FramedRootLayoutAdminend.phplanguage file. -
To change in the my-end
Open the
[app_root]\Nudasoft\App\Views\FramedRootLayoutMyend.phpfile and update the relevant language string key. Additionally, ensure that you modify the corresponding language string in the[app_root]\Nudasoft\App\Language\en\Views\FramedRootLayoutMyend.phplanguage file.
Custom CSS styles
As a best practice, we avoid using custom CSS styles unless absolutely necessary, in order to maintain a minimal custom styling footprint. We recommend that you follow this practice as well.
In the [app_root]\Nudasoft\App\Assets\src\css directory, there are many .css files.
CSS files for all color modes
-
bootstrap_overrides.css
To override default bootstrap styles.
-
main.css
To add common styles for all color modes.
-
utilities.css
To add utility classes for all color modes.
CSS files for dark color mode
-
dark_mode_email.css
Email template styles for dark color mode.
-
dark_mode_main_aside.css
Administrative-ends main sidebar/aside styles for dark color mode.
-
dark_mode_main.css
Custom styles for dark color mode.
CSS files for light color mode
-
light_mode_email.css
Email template styles for light color mode.
-
light_mode_main_aside.css
Administrative-ends main sidebar/aside styles for light color mode.
-
light_mode_main.css
Custom styles for light color mode.
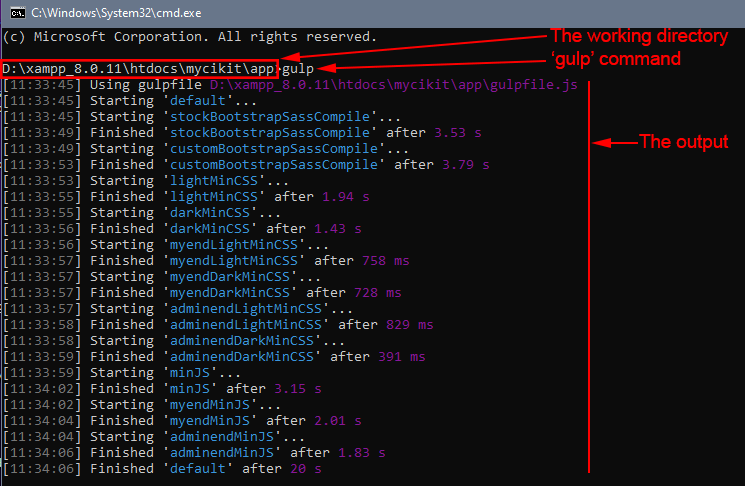
Editing the CSS files alone is not sufficient. To see the changes, you need to regenerate the assets by running the gulp command. To do this, navigate to the app root directory where the gulpfile.js file is located in the terminal, or open the terminal in that directory, and run the gulp command. If everything is set up correctly, it will produce an output listing the generated files, as shown in the image below.

To use the gulp command, you must first install the gulp cli and required development related node modules, as discussed in the Installation chapter.
Set default color mode
By default, the software is set to the dark color mode. To change the default color mode to light, Set the public $app_colorMode = 'dark'; config item to light in the [app_root]\Nudasoft\App\Config\Main.php configuration file.
Dark color mode

Light color mode